What is Vue.js – Pros and cons – Ranking Stats
What is Vue.js?
Vue.js is an open-source progressive lightweight JavaScript framework with various optional tools to create user interfaces (UIs) and single-page applications. It’s been in market February 2014, and it is one of those new web framework technologies
It is being utilized by every web app development company around the globe for web development. why Vue is better than react and unique due to its simplicity and execution.
It offers a huge number of functionalities for front-end and utilized for building incredible one-page web applications. Vue.js utilizes JavaScript and Laravel backs it up with core library.
It comes with nature of being adaptable and extendable, Independent of browser, developers can speed up the web application development and the interactive components.
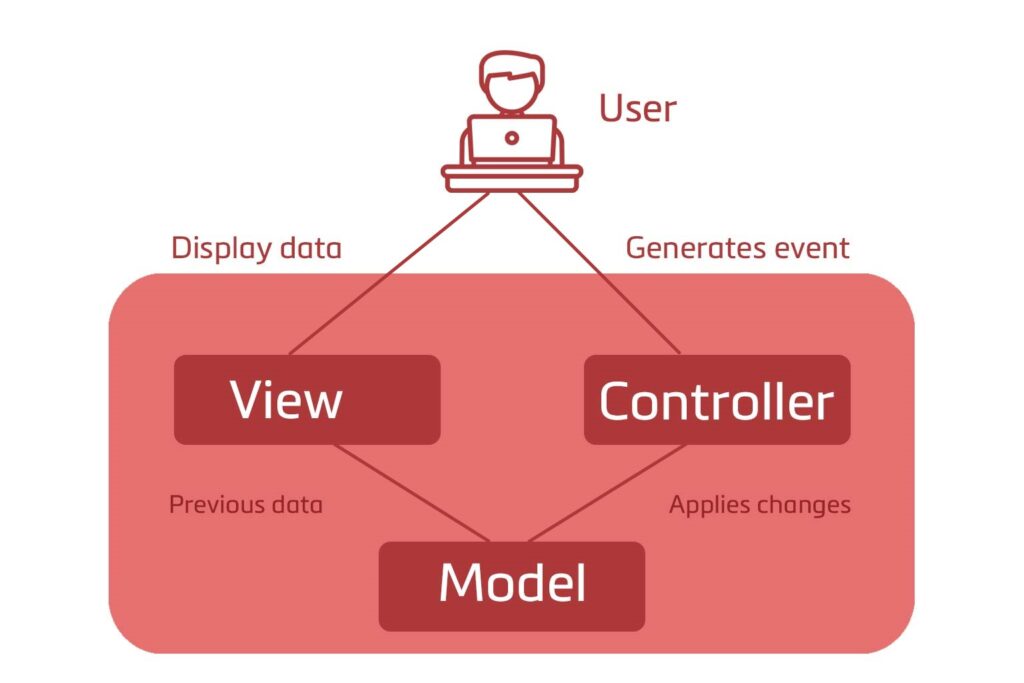
Architecture Model:
Vue.js resembles traditional architecture known as Model View Controller. In other words, Vue.js focuses more on UI (Front-end) of websites and apps. The core libraries of Vue.js concentrate more on UI elements by default.

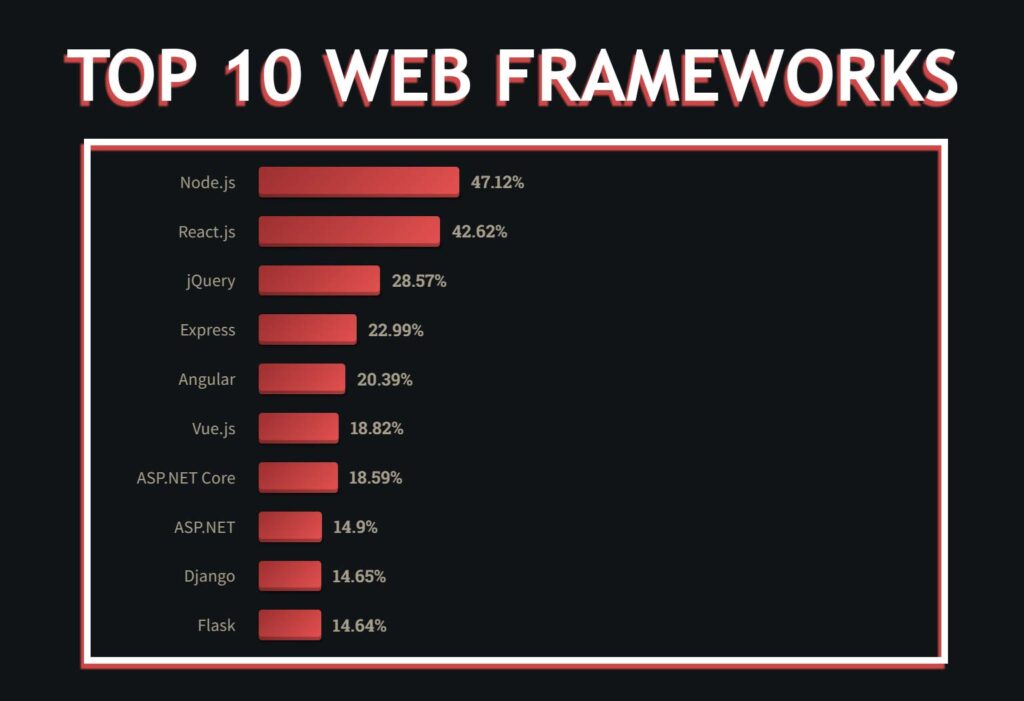
Vue.js Ranking:
One of the reasons why we are writing this blog is that it ranks pretty high in top frameworks for the web. Check the Vue js ranking in latest survey conducted in year 2022

And according to latest survey conducted by stack overflow, Vue.js ranks #6 in top web frameworks.
Vue.js: Top Features and Pros

Following are the top features, vue js advantages and disadvantages:
Virtual DOM
Vue.js uses virtual DOM. Virtual DOM is, basically, a bit like the key DOM component that ingests each change planned for the DOM and is available as JavaScript data structures.
The changes and progressions made to the JavaScript data structures are compared to the primary data structure. Just the last word changes reflect in the real DOM, which users have the selection to see.
This is often an inventive and creative technique that is cost-effective with rapid changes.
Two-Way Data Binding
Vue.js features a two-way binding feature thanks to its MVVM architecture. It helps change and assign values to HTML attributes, which then boost up HTML elements.
Vue.js works as two-way communication between changes that are made in UI is passed to the data and interaction with data which is reflected in the UI.
CSS transitions
One of the Vue.js features is that provides several mechanisms for applying effects to elements for HTML. The built-in animation of transitions and their components wraps the elements in which it is responsible for returning the transition effect.
The web Developers makes the user experience more interactive by implementing third-party animations through different libraries.
Vue.js also provides many transition effects and when any element is updated in the transition component, this is often what happens.
Vue automatically checks whether the target element is applied and if it does, it applies classes to CSS transitions and animations.
Components
Vue components can be re-used and helps basic HTML elements in isolating UI elements. it’s important to speak between them through events and props.
Components are custom elements that attach behaviour to Vue’s compiler and could also be a Vue instance with predefined options. The code snippet of a Vue component is prime to putting together robust, scalable applications with Vue.
Full-Stack/Authenticated Apps
Vue apps are generally data-driven user interfaces where most of the data are sourced from a secure API made with Laravel, Node, Django, Rails, Django, or another server framework.
These data provide a typical REST API or GraphQL in real-time through web sockets. The designmodel is usually used to integrate Vue into a full-stack configuration.
Modern JavaScript
Vue applications are often successfully worked with ES5, the norm of JavaScript that nearly every program in existence supports.
For an upgraded Vue improvement experience, vue.js takes advantage of new browser capabilities, one can create your Vue applications utilizing features from the foremost recent JavaScript standard ES2015.
Anyone who utilizes current JavaScript, they’ll need how of supporting older browsers, or the item won’t work for several clients. It also integrates modern features into the application
Easy to understand
It is well known for its simplified structure which is very straightforward. The web developers can add Vue. js to its web project without any difficulty.
On account of its straightforward structure. it’s a really characterized design for keeping your information, life-cycle techniques, and custom strategies independent.
It additionally has some extraordinary features like viewers, registered properties and directives which make the cycle of building a vanguard web application with a breeze.
Simple Integration
Vue.js is popular among web engineers since it facilitates them to incorporate with the current applications. this is often because it depends on the JavaScript structure and can be incorporated into different applications based on JavaScript.
you’ll be happy to include Vue.js CDN and begin utilizing it. The most of its third-party components and libraries are accessible and supported with Vue.js CDN. you are doing not really need to setup node and npm to begin utilizing Vue.js.
This means that it is helpful for growing new web applications just as modifying the previous applications. you’ll also utilize it as an unprecedented jQuery Replacement.
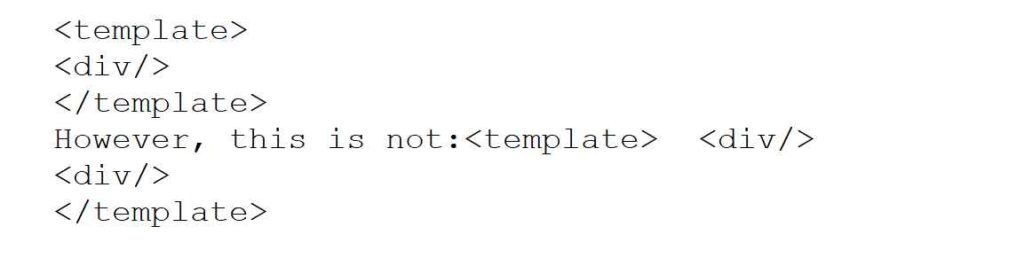
Templates
HTML-based formats can easily be bind with the Vue.js instance data which compiles the templates into Virtual DOM Render functions.
These templates are often replaced by a web developer with the render function. Vue limits the usage of templates to one root node. One example is below:

However, a number of the users are asking for multi-root templates, especially after the feature has been added to React. This element has now been added to Vue 3.0 and it’s one of the most important features of Vue.js version 3.
This Vue.js feature is difficult to implement and requires a serious rewrite because of the way the virtual DOM diffing algorithm works.
Computed Properties
This is one of its most prominent features of Vue.js. It assists with taking note of the modifications made to the UI elements and plays out a necessary logic so there is no requirement for extra coding for this.
Use a computed property once you need to deal with mutating a property that depends upon other data properties.
Any changings to properties will execute the logic or the computed property. they’re stored depending on their conditions so they will possibly rerun if any dependency changes.
The Cons of Vue.js
There are definitely some coins of its own. So, let’s check the Vue.js weak points.

Language barrier
The acceptance of Vue across enterprises organizations like Mi and Ali baba helped popularize the framework and it open up demand within the market.
With Vue.js increasingly popular in China, a big part of its content and discussions is, not surprisingly, in Chinese.
The Chinese Great Firewall makes things a touch different in that country because lots of popular resources are currently unavailable there. that creates learning and using React or Angular for local developers is more difficult.
So, when looking for Vue content, you’ll face forum discussions, plugin descriptions, and directions in Chinese. this might be a problem if you don’t know this language.
Lack of support for large-scale projects
Vue’s community and development team size remains incomparable with more mature Angular or React. Neither does it enjoy support from large enterprises.
To be adopted in large-scale projects, the technology should be stable and strongly supported, in order that issues can be solved quickly.
While Vue doesn’t have that a lot of problems and there is even a demand coming from enterprises like IBM and Adobe, it’s mostly used in relatively small projects.
Risk of over flexibility
We have mentioned flexibility, which may be a controversial quality in terms of a big project. Giving your development team too many options might end in philosophically different programming approaches battling inside one team. And, as a result, it’s an ultimate nullifier instead of working software.
Limited resources
While the ecosystem is pretty wide, and there are all the specified tools to start developing with Vue, it’s still not as big as React or Angular.
To be more precise, just compare the number of plugins available for React and Vue.js: The difference is within the hundreds. Existing plugins which will be used with other frameworks are often not supported as well.
Let’s stay optimistic, though. New plugins for Vue are constantly appearing and even big companies are involved during this process. for instance, in 2022, Microsoft released an influence BI component to be embedded in Vue applications.
Lack of experienced developers
Vue.js may be a relatively young technology that just started gaining popularity. But it seems we’ve to wait a couple of years until its mass adoption.
Currently, the look for experts can be accomplished via a dedicated platform called Vue.js Jobs.
As Web development company, we also help companies hiring Vue.js developers for their team.
If you are looking for Vue.js developer then please check visit our website or this link Hire Vue.js developers.
Frequently Asked Questions (FAQ’s)
- Who maintains Vue?
What is Vue.js is used for an independent, community-driven project. it had been created by Evan You in 2014 as a personal side project.
Today, Vue is actively maintained by a team of both full-time and volunteer members from all round the world, where Evan is the project lead. You’ll learn more about the story of Vue in this documentary.
Vue’s development is primarily funded through sponsorships and that we have been financially sustainable since 2016.
If you or your business enjoy Vue, consider sponsoring us to support Vue’s development!
- What license does Vue use?
Vue may be a free and open-source project released under the MIT License.
- Is Vue reliable?
Vue may be a mature and battle-tested framework. it’s one of the most widely used JavaScript frameworks in production today, with over 1.5 million users worldwide, and is downloaded near 10 million times a month on npm.
The Vue is employed in production by renowned organizations in varying capacities all around the world, including Wikimedia, NASA, Apple, Google, Microsoft, Zoom & more.
- Is Vue fast?
The version 3 of Vue is one among the most performant mainstream frontend frameworks, and handles most web application use cases with ease, without the necessity for manual optimizations.
In stress-testing scenarios, Vue outperforms React and Angular by an honest margin in the js-framework-benchmark.
It also goes neck-and-neck against a number of the fastest production-level non-Virtual-DOM frameworks in the benchmark.
- Does Vue scale?
Yes. Despite a standard misconception that Vue is only suitable for simple use cases, Vue is perfectly capable of handling large scale applications.
- Is Vue a framework or library ?
Yes. Vue is progressive framework used for front end.
Have some time? Visit our website or LinkedIn page to know more.



