Recently , Enhancing Website Speed AMP you may have encountered the term “AMP,” a project revolutionizing mobile websites. It’s imperative for digital marketers and website owners to grasp this initiative and integrate it into their clients’ or personal projects. AMP offers Digital marketing services in uk significant benefits, enhancing mobile browsing experiences and improving site performance. Understanding and utilizing AMP can give you a competitive edge in the digital landscape.
Understanding AMP: A Revolution in Mobile Website Optimization
AMP, short for Accelerated Mobile Pages, is a Google-initiated project aimed at expediting website loading times for users accessing content through its search engine. If you’ve encountered sluggish websites with cluttered designs or confusing layouts, AMP provides a solution. By decoding AMP’s intricacies and harnessing its vitality, website owners can ensure swift loading speeds and simplistic designs. This enhancement minimizes distractions and facilitates easy navigation through content, ultimately boosting website speed and improving user experiences across all platforms.
Boosting Website Speed: AMP’s Vitality decoding AMP: How It Enhances Website Performance?
Unlocking the full potential of your website’s performance involves understanding the role of Accelerated Mobile Pages (AMP) technology. AMP, a powerful framework developed by Google, is designed to streamline the loading speed of web pages, optimizing them for mobile devices. By decoding the intricacies of AMP, you can harness its vitality to significantly enhance your website’s speed, ensuring faster load times and improved user experience across all platforms.
The Significance of AMP: Enhancing Mobile Web Experiences

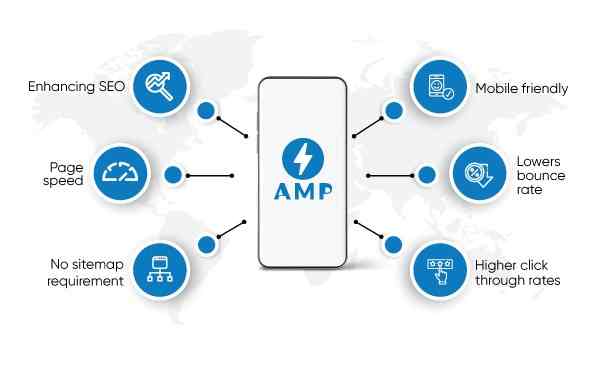
Website speed is crucial. Accelerated Mobile Pages (AMP) helps pages load quickly on mobile devices. AMP improves loading speed and user experience. Engaging content is also important. It keeps visitors on your site longer, reducing bounce rate. This improves your site’s ranking on search engine result pages (SERPs). Fast-loading websites with engaging content attract and retain visitors. AMP and high-quality content can boost your site’s ranking.
Implementing AMP: Installation and Setup Process
Unlock the potential of your site’s speed with Accelerated Mobile Pages (AMP). Developed by Google, AMP streamlines page loading for mobile devices, boosting performance across platforms. By mastering AMP, enhance your site’s speed, ensuring faster load times and better user experiences.
Fast site speed is essential for engaging visitors. Implementing Enhancing Website Speed: AMP is crucial, as slow loading times can drive users away. With fast speed and compelling content, improve your SERP ranking by minimizing bounce rates. In essence, engaging content coupled with speed can boost your search result ranking.
WordPress Integration with AMP: Streamlining Your Website
In the realm of website optimization, ensuring fast loading times and mobile compatibility are paramount.
Installation and Setup:
To implement AMP on your WordPress site, install the “AMP for WordPress” plugin. Then, configure settings and design elements in the dedicated section of your WordPress dashboard.
Settings Tab:
The Settings tab serves as the control center for customizing AMP functionality. Here, you can fine-tune various aspects of your AMP-enabled pages:
1. Branding: Maintain consistency with your brand by uploading custom logos and setting primary colors to reflect your brand identity.
2. Page Types: Choose which types of pages should be converted to AMP format. This includes posts, pages, categories, and archives, allowing flexibility in AMP implementation.
3. SEO Metadata: Optimize your AMP pages for search engines by configuring titles, descriptions, and other metadata fields.
4. Analytics Integration: Seamlessly integrate analytics tools like Google Analytics to track user engagement and performance metrics on your AMP pages.
5. Notice Bar: Ensure compliance with GDPR regulations by adding a notice bar to inform users about data collection practices and cookie usage.
Design Tab:
The Design tab empowers you to customize the visual appearance of your AMP pages:
1. Templates: Choose from a selection of pre-designed AMP templates or create your own custom templates for unique page layouts.
2. Colors: Tailor the color scheme of your AMP pages to align with your brand aesthetics, maintaining visual consistency across your website.
3. Header/Footer Content: Moreover, you have the option to add custom content to the header and footer sections of your AMP pages, such as navigation menus, social media links, or promotional banners.
4. Social Media Icons: Enhance social sharing capabilities by integrating social media icons into your AMP pages, facilitating easy sharing of content across platforms.
Enhancing Shopify with AMP: Optimizing Your E-commerce Site

In today’s digital era, website speed is vital for user satisfaction and search engine visibility. Accelerated Mobile Pages (AMP) optimize web pages for fast loading, especially on mobile devices. For Shopify users, integrating Enhancing Website Speed: AMP is easy with the “AMP by Shop Sheriff” app, simplifying customization for a seamless experience.
The app’s dashboard is user-friendly, allowing extensive customization and seamless analytics integration. While some features are limited in the free version, upgrading unlocks more functionalities. Implementing Enhancing Website Speed: AMP for websites not on CMS platforms requires manual setup but offers enhanced flexibility and customization options despite being more time-consuming than using a plugin.
Implementing AMP Manually: A Guide for Non-CMS Websites
Enabling Enhancing Website Speed: AMP for a non-CMS website requires manual implementation, unlike the straightforward process of using a plugin as demonstrated earlier with platforms like WordPress and Shopify. While it may not be as convenient, it is certainly achievable by following the official guide provided for AMP integration. Although manual implementation may entail more time and effort, it offers greater flexibility and customization options compared to using a plugin.
Conclusion
Integrating Enhancing Website Speed: AMP into your site is crucial for digital success. Faster-loading pages enhance user experience and SEO rankings. With seamless custom WordPress developer in uk integration into popular CMS platforms like WordPress and Shopify, implementing Enhancing Website Speed: AMP is easy. Don’t delay—unlock your site’s full potential with Enhancing Website Speed AMP today!
FAQs:
Q1. What is AMP?
AMP stands for Accelerated Mobile Pages, a project initiated by Google to speed up website loading times for users accessing content through its search engine. It’s designed to streamline the loading speed of web pages, optimizing them for mobile devices.
Q2. How does AMP work?
AMP technology streamlines the loading speed of web pages, optimizing them for mobile devices. It achieves this by simplifying the page structure and minimizing the use of external resources, resulting in faster load times.
Q3. How can I implement AMP on my WordPress site?
To implement AMP on your WordPress site, install the “AMP for WordPress” plugin. Then, configure settings and design elements in the dedicated section of your WordPress dashboard.
Q4. What are the benefits of using AMP?
Using AMP can significantly enhance your website’s speed, ensuring faster load times and improved user experience across all platforms. It can also improve your site’s SEO ranking by minimizing bounce rates and increasing user engagement.
Q5. How can I optimize my e-commerce site with AMP?
For Shopify users, the “AMP by Shop Sheriff” app simplifies AMP integration, while non-CMS websites require manual setup for more flexibility and customization.
Q6. What are the challenges of implementing AMP?
Implementing AMP can be challenging, especially for non-CMS websites, but the benefits outweigh the challenges, making it a valuable investment for digital success.